How I built Banna - An application that helps you design simple cover photo's for your Hashnode article.
Am so happy to join in for the Amplify Hashnode hackathon. in this article I'll share my project, the development process, challenges and lesson learned from building (Banna) an application that helps you design a cover photo for your articles on hashnode.
The Idea
As I mentioned earlier, Banna is an application that helps you design a customizable cover photo for your articles on Hashnode. All you need to do is fill in the title of your article and your name which will be displayed as the author of the article and you can customize the styles of your design like add background colors, increase the font size of your article title, and when you are done customizing you can download your design in PNG format to your computer.
The development process
Design
To achieve my aim I had to come up with a design to serve as a guide before the development of the application. since am not a very good at designing I was able to come up with sketches of what I wanted the final product to look like. I came up with a simple logo, got illustrations in place, and some icons too for the design. you can see what the design looks like here.
Development
I used Vue.js for the development of the application alongside some other libraries which I have listed below.
Tailwind (styling)
Vue Router (navigation/routing)
Html2cnavas (for converting elements to images)
Material icons (icons)
What I learned from building this project
I faced many challenges building this application one of them was letting the users style their designs and customize them using tailwind classes. Another challenge was converting the design since the user can't upload HTML codes as their cover photo the need to convert their designs to an image so it can be uploaded came up and in the process of trying to solve it, I learned how to convert HTML into an image using Html2canvas. I also learned :
- How to use Tailwind CSS
- How to use the Vue 3 composition API
Final product
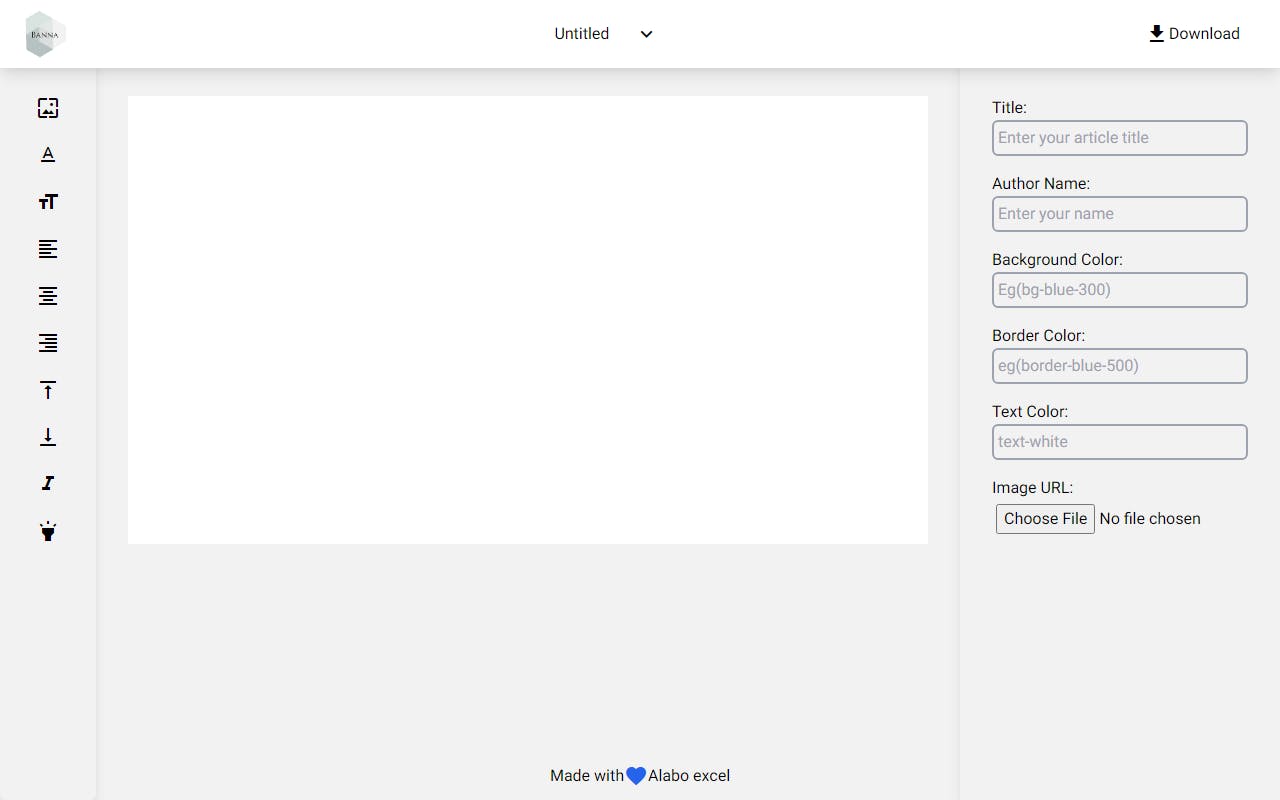
Despite the many challenges I was able to come up with an application that helps you create simple cover images for your article on your hashnode blog. Yeah, my final implemented design looks different from what I came up with on Figma because I made a whole lot of changes while implementing the design.
you can check out the application here. Here are photos of some screens.


Conclusion
it was an awesome experience building something with my current skills that actually solve my personal problem of coming up with a cover photo for my blog posts. Thank you for reading you can always reach out to me on Twitter @alaboexcel