Hello and welcome!
VS code is a widely used code editor and for optimal productivity, you might need some extensions to help save you the stress of performing certain tasks.
In this article, I'll be sharing a few of my favourite VS code extensions for you to try out and a couple of others I found from asking some friends if you're excited as I am let's get started.
GitHub copilot

GitHub Copilot is an AI pair programmer that helps you write code faster and with less work. It draws context from comments and code to suggest individual lines and whole functions instantly. GitHub Copilot is powered by OpenAI Codex, a generative pre-trained language model created by OpenAI.
GitLens

GitLens supercharges Git inside VS Code and unlocks untapped knowledge within each repository. It helps you to visualize code authorship at a glance via Git blame annotations and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights via rich visualizations and powerful comparison commands, and so much more.
GitLens simply helps you better understand code. Quickly glimpse into whom, why, and when a line or code block was changed. Jump back through history to gain further insights as to how and why the code evolved. Effortlessly explore the history and evolution of a codebase.
Tabnine

Tabnine uses generative AI technology to predict and suggests your next lines of code based on context & syntax.
Whole line code completions
Full-function code completions
Natural language to code
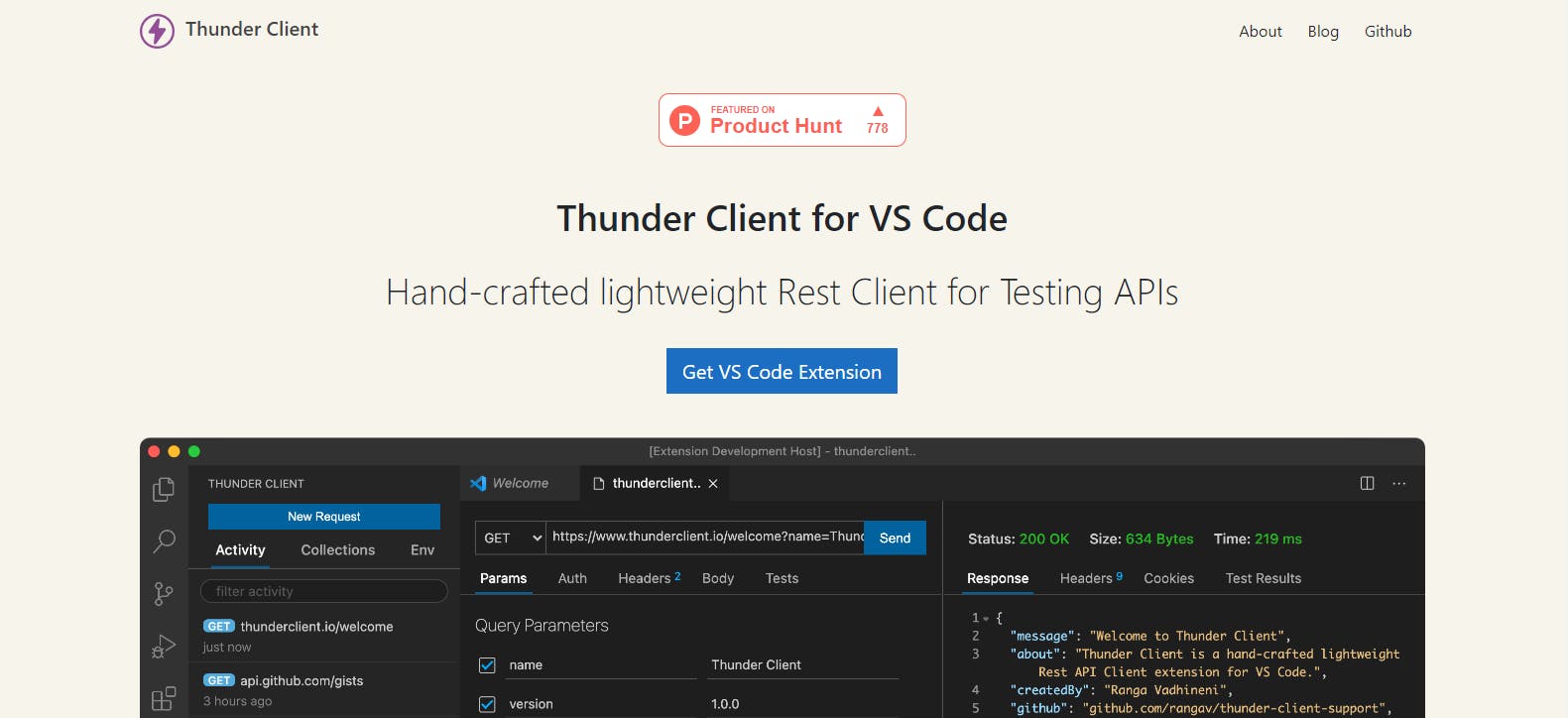
Thunder Client

Thunder Client is an alternative to the famous Postman tool used for testing client APIs. The Thunder Client VS Code extension is lightweight and lets you test APIs on the fly within the editor.
It is a super fast API client extension. It creates requests to retrieve responses quickly and seamlessly. It also does not require internet access when testing APIs on your local machine. It also has an intuitive and easy-to-use user interface.
Code GPT

Code GPT is a VS code extension built with the OpenAI API. It gives code snippets and has a couple of other cool features like
Get Code - In suggestion mode, you can request code in a comment
Ask CodeGPT - This feature allows you to ask CodeGPT any question, comment, or suggestion, and it will give you an answer in a new browser window.
Refactor - With this feature, you will be able to select a code and ask Code GPT to refactor the selected code.
Ask StackOverflow - This functionality allows you to get questions from Stackoverflow and compare the most accurate human answer with the answer from artificial intelligence.
Bookmarks

Bookmarks help you to navigate your code, moving between important positions easily and quickly. No more need to search for code. It also supports a set of selection commands, which allows you to select bookmarked lines and regions between bookmarked lines. It's really useful for log file analysis.
Project Manager

Project Manager helps you to easily access your projects, no matter where they are located. Don't miss those important projects anymore.
The following are some of the features provided by Project Manager:
Save any folder or workspace as a Project
Organize your projects using Tags
Open projects in the same or a new window
Identify deleted/renamed projects
A Status Bar which identifies the current project
Conclusion
In conclusion, Visual Studio Code is a popular code editor among developers and has a wide range of extensions that can enhance its functionality and boost your productivity. The ones mentioned in this article are my top recommendations for developers. This collection of extensions can help improve your workflow and make coding more efficient.
That will be all, for now, thank you for reading through I'm sure you learn something that will be helpful in your programming journey.

